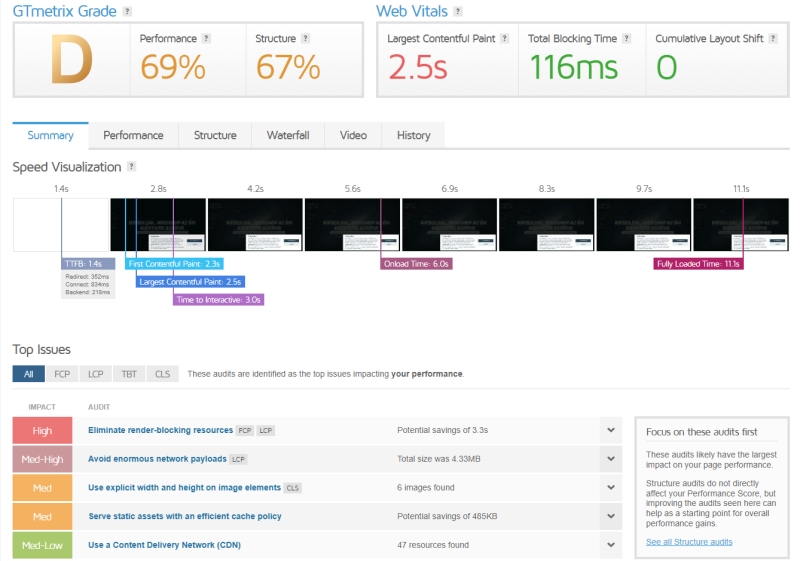
A cikk áttekinti az INP metrika szerepét, mérési módszereit és azokat a fejlesztői technikákat, amelyek 2025-ben meghatározzák a weboldalak interaktivitásának optimalizálását.
A webdesign trendek gyorsan változnak – ha weboldalad lassú, elavult vagy nehezen kezelhető, az ügyfeleid már lehet, hogy a konkurenciánál járnak. Fedezd fel az öt egyértelmű jelet, hogy ideje megújítani céges honlapodat!
Az API-k és a SOAP protokoll kulcsszerepet játszanak a digitális rendszerek közötti kommunikációban, legyen szó webes alkalmazásokról vagy vállalati szoftverintegrációról.
A Python programozási nyelv egyszerűsége, sokoldalúsága és erős közössége miatt vált napjaink egyik legnépszerűbb fejlesztési eszközévé.
A weboldal fejlesztése során elkövetett hibák nemcsak a felhasználói élményt, hanem az üzleti eredményeket is negatívan befolyásolhatják. Ha szeretnéd elkerülni a leggyakoribb problémákat, mint a lassú betöltési idő, a nem reszponzív design vagy a rossz navigáció, ez az átfogó ellenőrzőlista segít abban, hogy weboldalad technikailag stabil, esztétikailag vonzó és keresőbarát legyen.
A GDPR-kompatibilis cookie-kezelés ma már alapvető követelmény a felhasználók adatainak védelme érdekében egy profi weboldal készítés során.
A mikrointerakciók apró, de kulcsfontosságú elemei a digitális felületeknek, amelyek finom visszajelzésekkel és interakciókkal gazdagítják a felhasználói élményt.
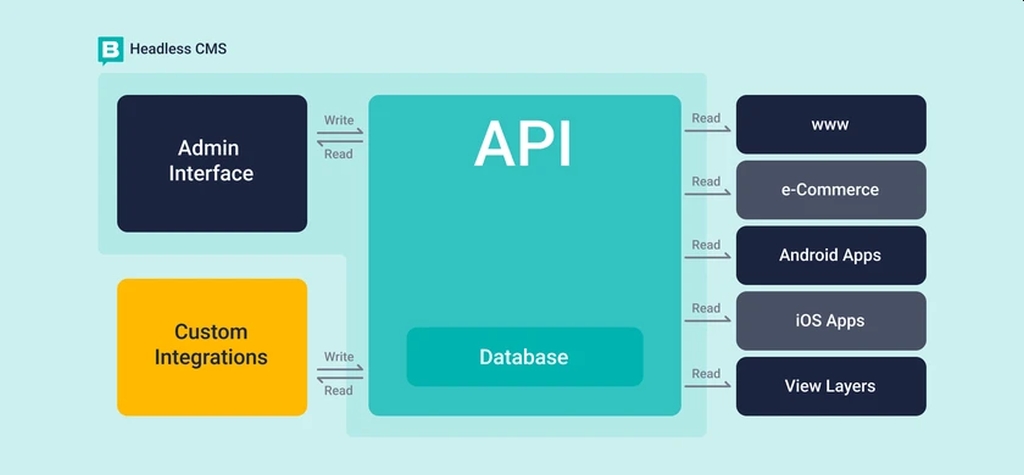
A Headless CMS (Content Management System) olyan tartalomkezelő rendszer, amelynek nincsen előre meghatározott frontend megjelenítése. A tartalom külön van választva a megjelenítéstől, és API-kon keresztül szolgáltatja az adatokat különböző platformokra, mint például weboldalak, mobilalkalmazások, vagy egyéb digitális eszközök.
Mi az a Progressive Web Application? A PWA-kat úgy tervezték, hogy egyesítse a weboldalak és a hagyományos alkalmazások előnyeit.
Hogyan tegyük weboldalunkat mindenki számára elérhetővé?
A jól megtervezett tipográfiai hierarchia kiemelten fontos a weboldalak felhasználóbarát és vizuálisan vonzó megjelenéséhez.
Mik is azok a sliderek? Milyen típusai léteznek és miért lehetnek hasznosak a weboldalad számára?
A szoftvertesztelés kritikus szerepet játszik a szoftverfejlesztési folyamatban, segítve a hibák és hiányosságok azonosítását.
Járjuk körül együtt a Chat GPT azaz az OpenAI mesterséges intelligencia kutató laboratórium által kifejlesztett chatbot témát.
Sokan szeretik a sötét témákat az alkalmazásokban. Lássuk, hogyan lehet ezt beállítani a Chrome böngészőben!
Hogyan szabaduljunk meg a sütiktől, a meglátogatott weboldalaktól a világ legnépszerűbb internetes böngészőjében, a Google Chrome-ban. Útmutató lépésről lépésre, képekkel.
Elfelejtettünk privát ablakot nyitni? Mit tegyünk, ha meg szeretnénk szabadulni a legutoljára meglátogatott weboldalaktól a Firefox böngészőnkben: előzmények törlése Firefoxban.
A Microsoft Edge egy olyan új böngésző, amelyet a Microsoft hozott létre és fejlesztett ki . Az Edge elődje a mindenkinek jól ismert 20-s évek böngészője, az Internet Explorer volt.
A Safari az egyik olyan böngésző amit sokan használnak, de mégis keveset tudunk róla. De miért is? Pedig Apple fejlesztés és hát az Apple-ről már mindenki halott.
A Mozilla Firefox mindig az első számú böngészőmotor lesz a legtöbb adatvédelmet preferáló felhasználó számára. A Mozilla Firefox, a Google Chorme-hoz hasonló nyílt forráskódú.
A Firefox is hasonló bővítmény könyvtárral rendelkezik mint a Google Chrome. Számos testreszabhatósági, teljesítménynövelő és kényelmet javító bővítményt tölthetünk le.
Az inkognitó módot, privát böngészésnek is szokták nevezik. Ha ilyen módban böngészünk akkor mások pontosabban azok akik ugyanazt a gépet használják, mint mi nem fogják látni, hogy mi után kerestünk.
Mi is az a bővítmény?
2009. decemberben jelent meg a Google Chrome bővítmény galéria bétája, több mint 300 bővítménnyel. Mára, több, mint 100 000 bővítmény érhető el.
Mit jelent a zárt forráskód, melyek azok a szempontok, amiért érdemes ilyen szoftvereket használni a nyílt forráskódúakkal szemben?
Mit értünk azalatt, hogy egy program nyílt forráskódú? Milyen előnyei és hátrányai vannak ennek a tulajdonságnak?
Tényleg lehet ingyen weboldalam? Erre a kérdésre igyekszünk válaszolni cikkünkben.
Mi az a CSS, mire használják, mi köze a webfejlesztéshez, melyik verzió a legújabb?
Mi az a HTML(5)? Hogyan néz ki a HTML kód? Mi az 5 a HTML5-ben?
Mi az a Wordpress, mik az előnyei és mik a hátrányai, mikor érdemes ezt választanom?
A marketinges célok változatosak és számos elvárást támasztanak a weboldalakkal szemben. Az egyik összetett feladat, amit minden modern weboldalnak meg kell tudnia oldani, az a keresőoptimalizálhatóság.
Miért éri meg webáruházat üzemeltetni? Milyen egy webáruház felépítése? Ezekre a kérdésekre válaszolunk.
A digitális marketingben a “landing page” egy önálló weboldal, amelyet kifejezetten egy marketing vagy reklámkampány számára hoztak létre.
Amelyik cég, termék vagy szolgáltatás nem található meg a neten az nem tűnik hitelesnek, legyen bármilyen jó.
A keresőket leggyakrabban szöveges tartalmak keresésére használják, ezért a blog potenciálisan jó arra, hogy egy téma köré csoportosított nagy mennyiségű gyakran frissített tartalmat gyártsunk.
A chatbot egy olyan alkalmazás, amelyet online csevegés lebonyolítására használnak szöveges vagy szóbeli formában, emberi közvetlen kapcsolat helyett.
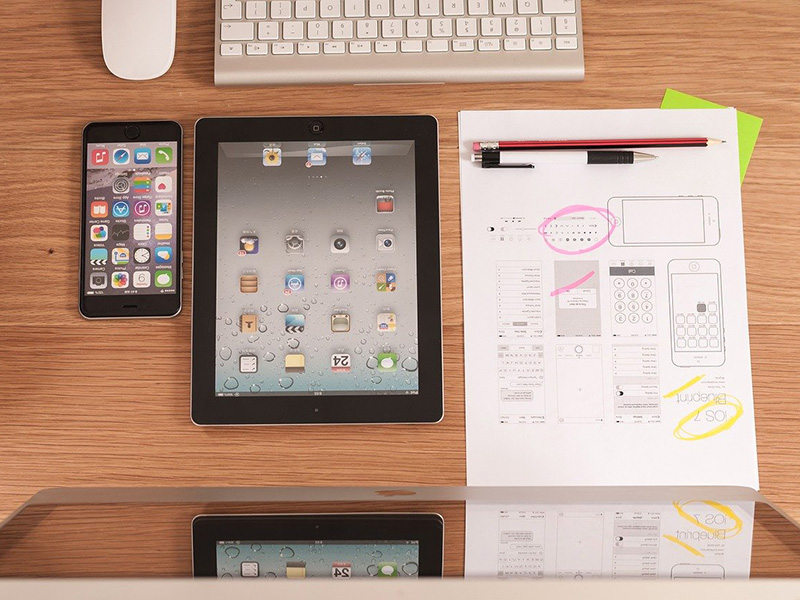
A mockup a drótváz és a prototípus közötti fázis. A drótvázban a tartalmi elemeket vázoljuk fel, itt a megjelenés kap főszerepet.
Ha van üzlethelyiséged, irodád ahol ügyfeleket fogadsz ill. egy adott terület közönségét célzod meg a termékeddel vagy szolgáltatásokkal akkor fontos, hogy az emberek könnyen megtaláljanak.
UX tervezés azért ennyire népszerű, mert azon a felismerésen alapul, hogy a fókusz többé már nem a terméken, sokkal inkább a fogyasztón van. Az élményközpontú tervezés fő motivációi egyrészt a valódi érték közvetítése, másrészt a létező problémákra adható lehető legjobb megoldás megtalálása.
Ez a cikk a domain regisztrációról és annak követelményeiről illetve lehetőségeiről szól.
Gyakran előfordul, hogy olyan dolgot szeretnénk elérni, amit már eltávolítottak az adott oldalról, vagy megváltoztatták a kívánt oldal webcímét, URL-jét. Ilyenkor a webszerver jelzi nekünk, hogy amit kerestünk az ezen a címen (már) nem elérhető.
A webhelytérkép (angolul sitemap) egy olyan dokumentum, amely tartalmazza egy weboldal aloldalainak, URL-jeinek a listáját. Több fajtája létezik: van HTML és XML formátumban megjelenő, mindkettőnek más szerepe van.
Ebben a bejegyzésben egy olyan fogalmat szeretnénk bemutatni, amely szorosan kötődik a Google Analytics weboldal elemző eszközhöz, és ami egy roppant fontos összetevő a látogatói viselkedés szempontjából.
Az a képesség, hogy egy új nemzetközi közönséggel kommunikáljon a saját nyelvükön, kétségkívül eredményeket fog hozni nemcsak pénzügyi értelemben, hanem márka, szolgáltatás vagy termék ismertségének megteremtése szempontjából is.
Az emberek ritkán nézegetik a weboldalakat a forráskód nézetben, így nem is találkoznak a meta elemek többségével, de akkor miért van rájuk szükség?
A drótváz a design előzetes vázlata, ezáltal jobban megérthető a koncepció és vizuálisan is könnyebben elképzelhető.
Hagyományosan, egy weboldal tartalma több oldalra van elosztva, de az egyoldalas webes kialakítás mindezt egyetlen oldalra tömöríti. Miért is jó ez, és mire lehet használni?
Röviden a Google internetes kereső szolgáltatásához használt programról, mit csinál és miért fontos foglalkozni ezzel a témával.
Mivel az elsődleges szerepe a domain neveknek, hogy az emberek azonosítani tudják vele a weboldalunkat, ezért olyat érdemes választani, ami jól leírja a weboldal célját.
2018 júliusától a Chrome böngésző a nem HTTPS oldalakat „Nem biztonságos” jelzővel látja el, a Google már jó ideje sürgeti a váltást, többek között azzal, hogy előbbre hozza a rangsorolásban a biztonságos weboldalakat.
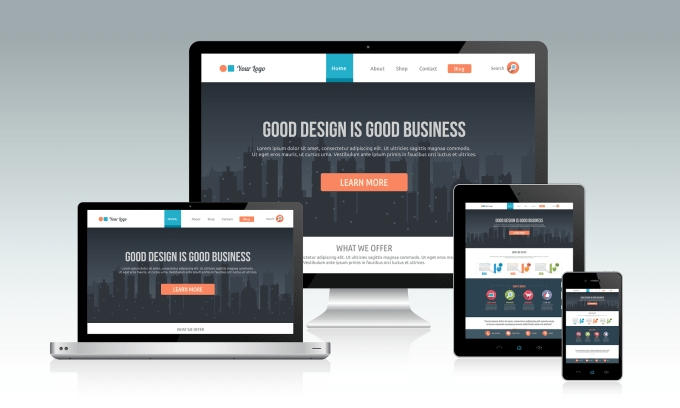
Régebben a weboldalakat csak egy szélességre optimalizálták ami a legtöbb számítógépen jól jelent meg. Manapság azonban egyre többféle eszközön lehet már internetezni, ez új kihívások elé állítja a weboldal tulajdonosokat.
Mindannyian hallottuk már az „ergonómia” szót, de hányan tudjuk mit is jelent ez a weboldalak szempontjából?
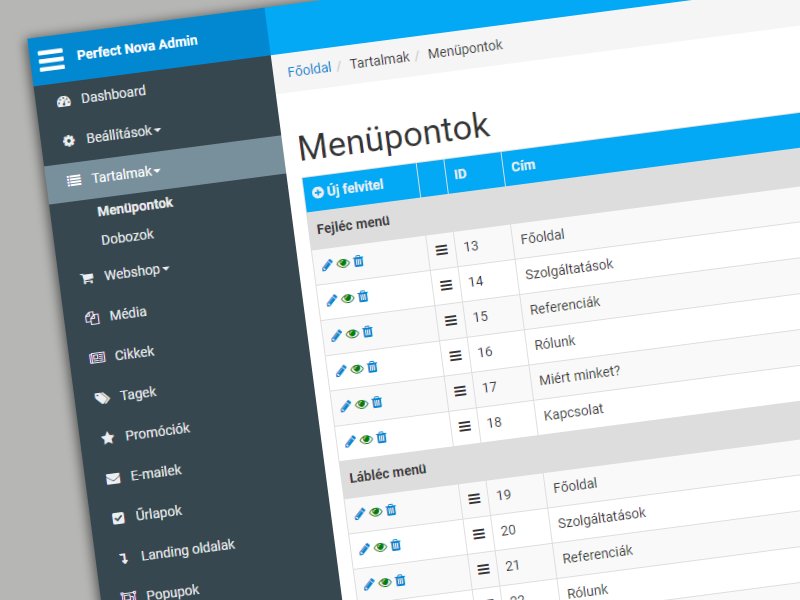
A CMS mint az informatika világában szinte minden kifejezés, egy betűszó, melynek jelentése Content Management System, azaz magyarra fordítva Tartalomkezelő rendszer.