Drótváz (wireframe)
Mi az a drótváz?
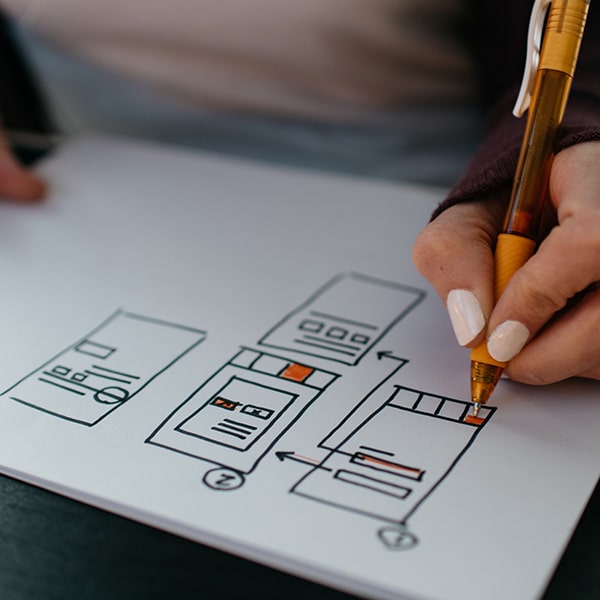
A drótváz a design előzetes vázlata, melyben meghatározzuk, hogy melyik tartalomtípus hová kerül. Tartalmaznia kell minden fontos elemet.
Miért van szükség drótvázra?
Jobban megérthető a koncepció és vizuálisan is könnyebben elképzelhető. Itt a tartalom és a funkció a lényeg. Könnyebben és gyorsabban áttekinthető - és a folyamatokat is könnyebb tervezni.
Célja az elemek elrendezése annak érdekében, hogy egy adott üzleti célt legjobban teljesítsék. Illetve segítenek a weboldal különféle oldalai közötti funkcionalitás és a kapcsolatok kialakításában.
Ábrázolja a weboldal elrendezésének vázlatos tervét beleértve minden elemet és a navigációt, illetve, hogy ezek hogyan működnek együtt. Nem tartalmaz design elemeket, (betűtípus, színek, ábrák) Mivel a hangsúly elsősorban a funkcionalitáson, viselkedésen és a tartalom prioritásán alapul.
A drótvázak a következőre koncentrálnak:
- a rendelkezésre álló funkciók köre
- az információk és a funkciók relatív fontossága
- bizonyos információk megjelenítésének szabályai
- a különböző felhasználói viselkedések hatása a képernyőn

Drótváz részei
Információs architektúra (IA)
A tartalom hatékony és fenntartható módon történő megszervezésére, felépítésére és címkézésére összpontosít. A cél az, hogy segítse a felhasználót az információk megtalálásában és a feladatok elvégzésében. Ehhez meg kell értenie, hogy a darabok hogyan illeszkednek egymáshoz a nagyobb kép létrehozásához, hogy az elemek hogyan kapcsolódnak egymáshoz a rendszeren belül.
Navigáció
A navigációs rendszer olyan elemeket biztosít, amelyek lehetővé teszik a felhasználó számára, hogy a weboldalon belül mozogjon. A navigációs tervnek tartalmaznia kell a benne szereplő hivatkozások kapcsolatát, hogy a felhasználók megértsék a navigálás lehetőségeit. A webhelyek gyakran tartalmaznak több navigációs rendszert, például globális, helyi, kiegészítő illetve tartalmon belüli navigációt.
User interface design (UI design)
A felhasználói felület kialakítása magában foglalja az interfész elemek kiválasztását és elrendezését annak érdekében, hogy a felhasználók interakcióba léphessenek a rendszer funkcióival. A cél a lehető legnagyobb mértékben megkönnyíteni a használhatóságot és a hatékonyságot. Ilyen elemek lehetnek a cselekvési gombok, a szövegmezők, a jelölőnégyzetek, a választógombok és a legördülő menük.